팀명 : 아, 저장안했다
팀원 : 4명
프로젝트 이름 : OTL
내 담당 : 댓글 기능 구현
1일차 : 주제 정하기
2일차 : html css 틀 완성, 백엔드 시작
3일차 : 백엔드 구현
4일차 : 버그 픽스, 최종본 main branch에 업로드, github.io로 배포, 발표물 준비
5일차 : 발표
https://github.com/backswan0/OTL
프로젝트 과정이 모두 마무리 되고, 발표만 남았다. 오늘은 내가 이 프로젝트에 대해서 어떻게 접근했는지, 무엇을 배웠는지, 또 어떤 점이 아쉬웠는지를 전체적으로 적어보려 한다.
처음 이 프로젝트를 시작했을 때 전직 웹 퍼블리셔 분이 계시다는 걸 듣고, 기대감이 생겼다.
첫 html/css 틀이 이쁘게 잘 나온다면 장기적으로 유지-보수하기에도 편하고 계속해서 업데이트를 해나가는 과정이 정말 재미있기 때문이다. 그래서 나는 이 프로젝트에서 만든 걸 캠프 끝까지 들고 갈 생각이었기에 방향성을 "유지-보수와 함께하는 성장" 으로 잡았다. 게다가.. 백엔드에서 가장 중요한 건 db관리와 유지보수니까!

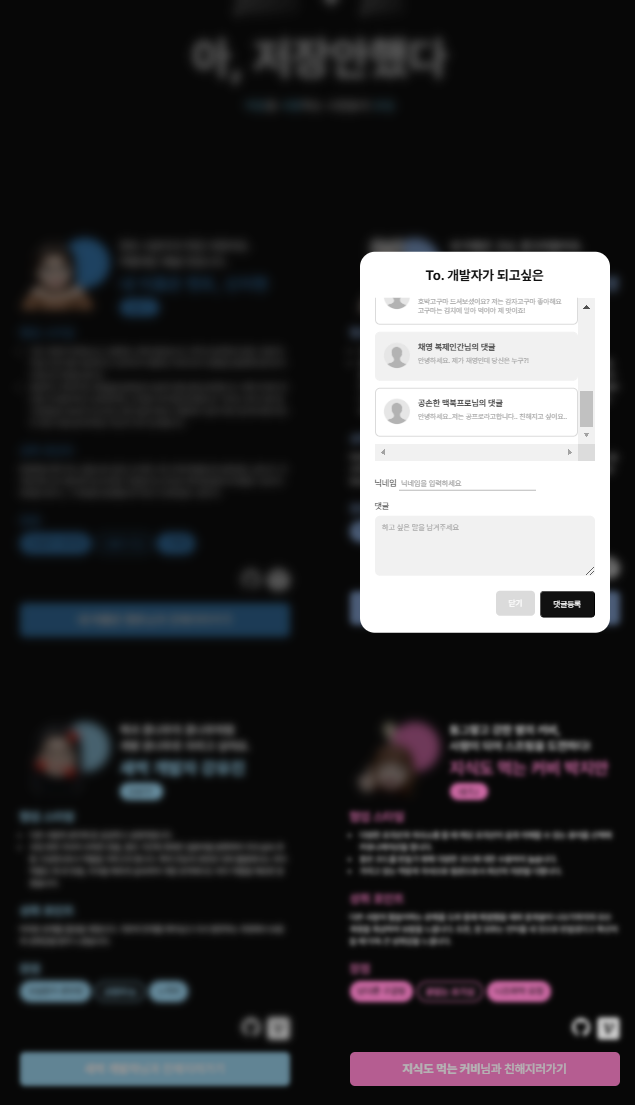
지금 우리 페이지에선 네 명의 각자 다른 자기소개를 볼 수 있고, '친해지러가기' 버튼을 누르면 레이어 팝업으로 된 댓글창이 그 사람의 프로필 위에 생긴다.
프론트를 너무 예쁘게 짜 주신 걸 보고 더 더 더 더 더 더 욕심이 생겼다. 심지어 반응형으로도 구현해주셨다.

회원가입 시 개인 프로필에 설문지가 생성되고, 메인 페이지에 그 사람의 카드가 생기도록 만들어 보고 싶다. 회원가입은 깃허브 연동으로 한다.
'친해지러가기'를 누르면 지금처럼 그 사람에게 댓글이나 1대1 메세지가 가능하고, 알림 기능도 만들 수 있다.
아무튼 타겟을 팀 프로젝트를 진행하고 싶은 예비 개발자로 잡으면 괜찮지 않을까? 여러가지 검색 기능(기술 스택이나 mbti 검색)과 후에 ai까지 배운다면 ai 사람추천 기능 같은것도..?
아무튼 그래서, 언젠가 생길 회원 기능을 고려해 변수를 사용해 db와의 연결을 체계적으로 해보고 싶었다.


맨 윗단에서 idNum(후에 회원의 아이디가 될) 변수를 선언해 준다(일단 지금은 html에서 임의로 지정한 값이다. ex)commentWrite02 에선 02가 id이다). 댓글 작성 탭과 댓글 확인 탭은 같은 변수를 사용한다. 버튼을 클릭 시 함수가 실행되며 그곳에 idNum을 전달해서 처리한다.
(그리고 나의 애절한 console.log("처리됨")을 곁들인) ..
하지만, 이제 와서는 '내 이런 생각들을 팀원들한테 잘 설명을 했어야 했는데' 또는 '내가 프로젝트의 의도를 잘못 파악했는가' 에 대한 아쉬움이 있다.
왜냐하면 일단 다른 팀들은 api의 갯수가 많고 다양했고 우리 팀원들이 그 점에 대해서 불안해하는 느낌이 들었다(나 포함). 다른 팀들과 그 점에서 좀 비교가 되긴 했다. 우린 api가 두개니까 말이다. 사실 어거지로 늘릴 순 있었지만 필요 없는 기능을 굳이 구현하고 싶지는 않았다.
내가 너무 멀리 봤나? 싶기도 하고, 팀원들은 괜찮다고 말해주지만 다양한 api가 필요하다는 것은 생각을 못 해봤어서 허를 찔린 느낌이었다.
부끄럽지만 이전에 타인과 무언가를 체계적으로 해본 게 rpg 보스 오픈런이 끝이라, 그 사람들과는 당연히 퍼스트 클리어라는 같은 눈앞의 목적을 공유했기에 대부분의 생각이나 의견이 통일됐다.
지금 우리의 목적은 그 끝이 어딜 지 모르는 취업이고 서로 가야 할 방향과 이상, 가치관이 모두 다르기 때문에, 상대방에게 완벽히 의사전달을 하거나 다른 사람의 의견을 유연히 수용할 필요가 있다고 느꼈다. 내 줏대가 있는 것도 좋지만 그것이 완전히 타인에게 흡수가 될지는 모르는 일이었다. 커뮤니케이션 능력을 길러야겠다.
의도파악에 있어서 아쉬운 점은 역시 api에 집중하지 못 했다는 것이다. 우리는 백엔드 트랙이고 db에 집중했어야 했다. 그 수가 너무 적은 건 사실이었어서... 찝찝함이 남았다.
어쨌든! 다음부터 더 잘 하면 된다. 이제 시작이니까.
발표 이후 약간 자신감을 얻었다. 하하하하 칭찬 폭탄을 받았다!

매니저님이 이런 말씀을 하셨다고 한다. 너무 감동이다...... js를 오랜만에 하면서 비동기 때문에 정말 끙끙 앓았는데 결과가 좋아서 다행이다!!!!
자바로는 이렇게 앓고 싶지 않다.. 진짜 객체 지향 제대로 공부해야겠다.
다음 프로젝트도 진짜 열심히 해야겠다.!!!!!!
https://www.youtube.com/watch?v=A5EPufwPwVc
내가 대충 틀만 잡아놨는데 국문과 나오신 팀장님이 ..! 멋지게 수정을 해 주셨다. 하하하
기념으로 유튜브와 ppt 링크를 남긴다!
https://writingforever162.tistory.com/42
KPT No.1 - "미니 프로젝트" by 아, 저장안했다 team
[Keep]1. 팀 규칙 0번으로 '미안합니다' 또는 '죄송합니다'를 어떤 언어로든 말하지 않도록 한 점2. 혼자 모르는 사항이 생길 때 조용히 끙끙 앓지 않고 팀원들에게 솔직하게 모른다고 얘기하는 태
writingforever162.tistory.com
kpt는 조장님 블로그에~
'Projects > mini-project' 카테고리의 다른 글
| OTL ==> 🧍♀️ ❗❗❗❗❗ 3일차 TIL 2 (0) | 2024.11.06 |
|---|---|
| OTL - 3일차 TIL (0) | 2024.11.06 |

