개요

현재 어플리케이션의 모니터링-로깅 아키텍처다.
모니터링: 프로메테우스로 시계열 데이터를 수집하고, 그라파나로 시각화한다.
로깅: fluentd로 logback을 수집하고, elasticsearch로 저장하며, kibana로 시각화한다.
개발자가 하루종일 시각화된 대시보드를 쳐다보고 있을 수는 없다. 자동화된 알림 정책이 필요했고, 우리 팀 슬랙과 연동하게 되었다.
New alert rule
(슬랙 연동과정은 생략)

처음 보게되는 화면인데 굉장히 난해하다. 하지만 promQL을 몰라도 쉽게 적용할 수 있게 제공되어있다.
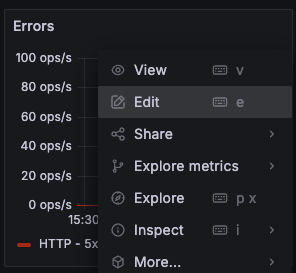
대시보드로 들어가서 내가 확인하고자 하는 값이 어떤 metric인지 확인하자.


난 jvm/500에러로 정했다. edit누르면 메트릭 정보를 볼 수 있다

http_server_requests_seconds_count가 수집할 메트릭이다. 이 값을 기억하고, 다시 new alert로 돌아가서
select metric에 동일한 값을 입력하면 된다. label filter도 채워주자.

이제 기본적인 조건은 갖춰졌다. "인스턴스 172..의 모든 uri에서 status500인 값을 센다" 는 쿼리가 완성되었다.
다음으론 Operations를 달아줘야한다. 지금은 count만 하고 값 조건이 없기 때문에

나의경우 5분 이내의 증가값을 더하는 operations를 설정해주었다.
이제 이 promQL은, 내가 설정한 인스턴스 모든 uri의 5분동안의 500에러 증가값을 세어준다.

Threshold를 설정하여 마무리해보자. "얼마나"증가했는지의 기준점을 잡을 수 있다.
5분내로 500에러가 1개라도 발견되면 알람이 오도록 설정했다.

evaluation behavior는, 같은 그룹 내의 rules는 같은 period를 두고 검사할 수 있는 기능이다.
none으로 설정하면 텀 없이 즉시 알림을 받을 수 있다.
아래에서 contact-slack으로 정하고, annotation에 원하는값을 넣으면 끝이다

팀원들이 바로 로그를 확인할 수 있도록 그라파나와 엘라스틱 대시보드 주소를 넣어줬다
결과 확인

endpoint를 틀리게 작성해 500에러를 일부러 내보았다.

그럼 즉시 알림을 받을 수 있고,

엘라스틱 대시보드에서도 확인 가능하고,

로그 메세지도 빠르게 파악할 수 있는 구조가 완성되었다!
'팀 프로젝트 > cheerha.project' 카테고리의 다른 글
| ALB에 Web Application Firewall 적용하기 (0) | 2025.03.13 |
|---|---|
| Fluentd로 로그를 수집하고, ElasticSearch-Kibana로 시각화하자! (0) | 2025.03.11 |
| RefreshToken을 쿠키에 저장하기 (0) | 2025.03.10 |




